In this tutorial, you will configure Visual Studio Code to use the GCC C++ compiler (g++) and GDB debugger on Ubuntu in the Windows Subsystem for Linux (WSL). GCC stands for GNU Compiler Collection; GDB is the GNU debugger. WSL is a Linux environment within Windows that runs directly on the machine hardware, not in a virtual machine.
// Your First C Program. In C, any line starting with // is a comment. Comments are intended for. Launching Visual Studio. View code Rich Interactive. This basic example creates a box titled 'Hello, World!' And displays it in your terminal.
Note: Much of this tutorial is applicable to working with C++ and VS Code directly on a Linux machine.
Visual Studio Hello World Tutorial
Visual Studio Code has support for working directly in WSL with the Remote - WSL extension. We recommend this mode of WSL development, where all your source code files, in addition to the compiler, are hosted on the Linux distro. For more background, see VS Code Remote Development.
After completing this tutorial, you will be ready to create and configure your own C++ project, and to explore the VS Code documentation for further information about its many features. This tutorial does not teach you about GCC or Linux or the C++ language. For those subjects, there are many good resources available on the Web.
If you have any problems, feel free to file an issue for this tutorial in the VS Code documentation repository.
Prerequisites
To successfully complete this tutorial, you must do the following steps:
Install Visual Studio Code.
Install the Remote - WSL extension.
Install Windows Subsystem for Linux and then use the links on that same page to install your Linux distribution of choice. This tutorial uses Ubuntu. During installation, remember your Linux user password because you'll need it to install additional software.
Set up your Linux environment
Open the Bash shell for WSL. If you installed an Ubuntu distro, type 'Ubuntu' in the Windows search box and then click on it in the result list. For Debian, type 'Debian', and so on.
The shell appears with a command prompt that by default consists of your user name and computer name, and puts you in your home directory. For Ubuntu it looks like this:
Make a directory called
projectsand then subdirectory under that calledhelloworld:Although you will be using VS Code to edit your source code, you'll be compiling the source code on Linux using the g++ compiler. You'll also debug on Linux using GDB. These tools are not installed by default on Ubuntu, so you have to install them. Fortunately, that task is quite easy!
From the WSL command prompt, first run
apt-get updateto update the Ubuntu package lists. An out-of-date distro can sometimes interfere with attempts to install new packages.If you like, you can run
sudo apt-get update && sudo apt-get dist-upgradeto also download the latest versions of the system packages, but this can take significantly longer depending on your connection speed.From the command prompt, install the GNU compiler tools and the GDB debugger by typing:
Verify that the install succeeded by locating g++ and gdb. If the filenames are not returned from the
whereiscommand, try running the update command again.
Note: The setup steps for installing the g++ compiler and GDB debugger apply if you are working directly on a Linux machine rather than in WSL. Running VS Code in your helloworld project, as well as the editing, building, and debugging steps are the same.
Run VS Code in WSL
Navigate to your helloworld project folder and launch VS Code from the WSL terminal with code .:
You'll see a message about 'Installing VS Code Server'. VS Code is downloading and installing a small server on the Linux side that the desktop VS Code will then talk to. VS Code will then start and open the helloWorld folder. The File Explorer shows that VS Code is now running in the context of WSL with the title bar [WSL: Ubuntu].
You can also tell the remote context from the Status bar.
If you click on the Remote Status bar item, you will see a dropdown of Remote commands appropriate for the session. For example, if you want to end your session running in WSL, you can select the Close Remote Connection command from the dropdown. Running code . from your WSL command prompt will restart VS Code running in WSL.
The code . command opened VS Code in the current working folder, which becomes your 'workspace'. As you go through the tutorial, you will see three files created in a .vscode folder in the workspace:
c_cpp_properties.json(compiler path and IntelliSense settings)tasks.json(build instructions)launch.json(debugger settings)
Add a source code file
In the File Explorer title bar, select the New File button and name the file helloworld.cpp.
Install the C/C++ extension
Once you create the file and VS Code detects it is a C++ language file, you may be prompted to install the Microsoft C/C++ extension if you don't already have it installed.
Choose Install and then Reload Required when the button is displayed in the Extensions view to complete installing the C/C++ extension.
If you already have C/C++ language extensions installed locally in VS Code, you'll need to go to the Extensions view (⇧⌘X (Windows, Linux Ctrl+Shift+X)) and install those extensions into WSL. Locally installed extensions can be installed into WSL by selecting the Install in WSL button and then Reload Required.
Add hello world source code
Now paste in this source code:
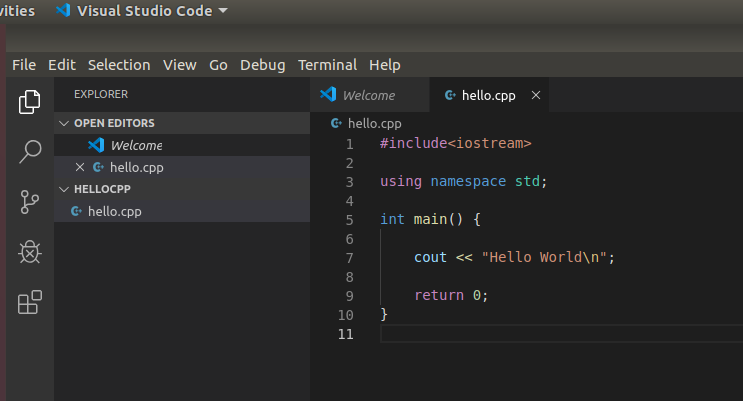
Now press ⌘S (Windows, Linux Ctrl+S) to save the file. Notice how the file you just added appears in the File Explorer view (⇧⌘E (Windows, Linux Ctrl+Shift+E)) in the side bar of VS Code:
You can also enable Auto Save to automatically save your file changes, by checking Auto Save in the main File menu.
The Activity Bar on the far left lets you open different views such as Search, Source Control, and Run. You'll look at the Run view later in this tutorial. You can find out more about the other views in the VS Code User Interface documentation.
Explore IntelliSense
In your new helloworld.cpp file, hover over vector or string to see type information. After the declaration of the msg variable, start typing msg. as you would when calling a member function. You should immediately see a completion list that shows all the member functions, and a window that shows the type information for the msg object:

You can press the Tab key to insert the selected member; then, when you add the opening parenthesis, you will see information about any arguments that the function requires.
Build helloworld.cpp
Next, you will create a tasks.json file to tell VS Code how to build (compile) the program. This task will invoke the g++ compiler on WSL to create an executable file based on the source code.
From the main menu, choose Terminal > Configure Default Build Task. In the dropdown, which will display a tasks dropdown listing various predefined build tasks for C++ compilers. Choose g++ build active file, which will build the file that is currently displayed (active) in the editor.
This will create a tasks.json file in a .vscode folder and open it in the editor.
Your new tasks.json file should look similar to the JSON below:
The command setting specifies the program to run; in this case that is g++. The args array specifies the command-line arguments that will be passed to g++. These arguments must be specified in the order expected by the compiler. This task tells g++ to take the active file (${file}), compile it, and create an executable file in the current directory (${fileDirname}) with the same name as the active file but without an extension (${fileBasenameNoExtension}), resulting in helloworld for our example.
Note: You can learn more about tasks.json variables in the variables reference.
The label value is what you will see in the tasks list; you can name this whatever you like.
The 'isDefault': true value in the group object specifies that this task will be run when you press ⇧⌘B (Windows, Linux Ctrl+Shift+B). This property is for convenience only; if you set it to false, you can still run it from the Terminal menu with Tasks: Run Build Task.
Running the build
Go back to
helloworld.cpp. Your task builds the active file and you want to buildhelloworld.cpp.To run the build task defined in
tasks.json, press ⇧⌘B (Windows, Linux Ctrl+Shift+B) or from the Terminal main menu choose Tasks: Run Build Task.When the task starts, you should see the Integrated Terminal panel appear below the source code editor. After the task completes, the terminal shows output from the compiler that indicates whether the build succeeded or failed. For a successful g++ build, the output looks something like this:
Create a new terminal using the + button and you'll have a bash terminal running in the context of WSL with the
helloworldfolder as the working directory. Runlsand you should now see the executablehelloworld(no file extension).You can run
helloworldin the terminal by typing./helloworld.
Modifying tasks.json
You can modify your tasks.json to build multiple C++ files by using an argument like '${workspaceFolder}/*.cpp' instead of ${file}. You can also modify the output filename by replacing '${fileDirname}/${fileBasenameNoExtension}' with a hard-coded filename (for example 'helloworld.out').

Debug helloworld.cpp
Next, you'll create a launch.json file to configure VS Code to launch the GDB debugger when you press F5 to debug the program. From the main menu, choose Run > Add Configuration... and then choose C++ (GDB/LLDB).
You'll then see a dropdown for various predefined debugging configurations. Choose g++ build and debug active file.
VS Code creates a launch.json file, opens it in the editor, and builds and runs 'helloworld'.
The program setting specifies the program you want to debug. Here it is set to the active file folder ${fileDirname} and active filename without an extension ${fileBasenameNoExtension}, which if helloworld.cpp is the active file will be helloworld.
By default, the C++ extension won't add any breakpoints to your source code and the stopAtEntry value is set to false. Change the stopAtEntry value to true to cause the debugger to stop on the main method when you start debugging.
The remaining steps are provided as an optional exercise to help you get familiar with the editing and debugging experience.
Start a debugging session
- Go back to
helloworld.cppso that it is the active file. - Press F5 or from the main menu choose Run > Start Debugging. Before you start stepping through the code, let's take a moment to notice several changes in the user interface:
The Integrated Terminal appears at the bottom of the source code editor. In the Debug Output tab, you see output that indicates the debugger is up and running.
The editor highlights the first statement in the
mainmethod. This is a breakpoint that the C++ extension automatically sets for you:The Run view on the left shows debugging information. You'll see an example later in the tutorial.
At the top of the code editor, a debugging control panel appears. You can move this around the screen by grabbing the dots on the left side.
Step through the code
Now you're ready to start stepping through the code.
Click or press the Step over icon in the debugging control panel.
This will advance program execution to the first line of the for loop, and skip over all the internal function calls within the
vectorandstringclasses that are invoked when themsgvariable is created and initialized. Notice the change in the Variables window on the left.In this case, the errors are expected because, although the variable names for the loop are now visible to the debugger, the statement has not executed yet, so there is nothing to read at this point. The contents of
msgare visible, however, because that statement has completed.Press Step over again to advance to the next statement in this program (skipping over all the internal code that is executed to initialize the loop). Now, the Variables window shows information about the loop variables.
Press Step over again to execute the
coutstatement. (Note that as of the March 2019 release, the C++ extension does not print any output to the Debug Console until the loop exits.)If you like, you can keep pressing Step over until all the words in the vector have been printed to the console. But if you are curious, try pressing the Step Into button to step through source code in the C++ standard library!
To return to your own code, one way is to keep pressing Step over. Another way is to set a breakpoint in your code by switching to the
helloworld.cpptab in the code editor, putting the insertion point somewhere on thecoutstatement inside the loop, and pressing F9. A red dot appears in the gutter on the left to indicate that a breakpoint has been set on this line.Then press F5 to start execution from the current line in the standard library header. Execution will break on
cout. If you like, you can press F9 again to toggle off the breakpoint.When the loop has completed, you can see the output in the Debug Console tab of the integrated terminal, along with some other diagnostic information that is output by GDB.
Set a watch
Sometimes you might want to keep track of the value of a variable as your program executes. You can do this by setting a watch on the variable.
Vs Code Hello World
Place the insertion point inside the loop. In the Watch window, click the plus sign and in the text box, type
word, which is the name of the loop variable. Now view the Watch window as you step through the loop.Add another watch by adding this statement before the loop:
int i = 0;. Then, inside the loop, add this statement:++i;. Now add a watch forias you did in the previous step.To quickly view the value of any variable while execution is paused on a breakpoint, you can hover over it with the mouse pointer.
C/C++ configurations
If you want more control over the C/C++ extension, you can create a c_cpp_properties.json file, which will allow you to change settings such as the path to the compiler, include paths, C++ standard (default is C++17), and more.
You can view the C/C++ configuration UI by running the command C/C++: Edit Configurations (UI) from the Command Palette (⇧⌘P (Windows, Linux Ctrl+Shift+P)).
This opens the C/C++ Configurations page. When you make changes here, VS Code writes them to a file called c_cpp_properties.json in the .vscode folder.
You only need to modify the Include path setting if your program includes header files that are not in your workspace or in the standard library path.

Visual Studio Code places these settings in .vscode/c_cpp_properties.json. If you open that file directly, it should look something like this:
Closing the WSL session
When you are done working in WSL, you can close your remote session with the Close Remote Connection command available in the main File menu and the Command Palette (⇧⌘P (Windows, Linux Ctrl+Shift+P)). This will restart VS Code running locally. You can easily reopen your WSL session from the File > Open Recent list by selecting folders with the [WSL] suffix.
Next steps
- Explore the VS Code User Guide.
- Review the Overview of the C++ extension.
- Create a new workspace, copy your .json files to it, adjust the necessary settings for the new workspace path, program name, and so on, and start coding!
PS: This was published on my Blog here.
C++ is a statically-typed, free-form, (usually) compiled, multi-paradigm, intermediate-level general-purpose middle-level programming language.
In simple terms, C++ is a sophisticated, efficient, general-purpose programming language based on C.
It was developed by Bjarne Stroustrup in 1979.
One of C++'s main features is the compiler. This is used to compile and run C++ code.
A compiler is a special program that processes statements written in a particular programming language like C++ and turns them into machine language or 'code' that a computer's processor uses.
I actually wrote this article because I had a C++ assignment which required using a compiler. As usual, everyone was using the CodeBlocks IDE and Visual Studio IDE. But I was already used to Visual Studio Code for all my programming stuff.
I then set out to find a way of compiling C++ directly inside my own VsCode Editor, hence this article :).
In this article, I'll show you how to set up your compiler in VsCode and give you some links to some of the best C++ resources.
- Prior knowledge of C++
(I assume you're learning C++, about to start learning, or just reading this for fun. This article is not a C++ 101 tutorial – some understanding of C++ is needed.) - Visual Studio Code Editor
Download here and read the setup docs for Windows, Linux and Mac - Internet connection (!important)
Disclaimer!
I will be using a Windows OS throughout this article, but I'll provide links to resources that will help those using other operating systems.
Now let's get started!
- Head to www.mingw.org and click the “Download/Installer” link to download the MinGW setup file, or click here for Windows, here for Linux, and here for Mac
MinGW, a contraction of 'Minimalist GNU for Windows', is a minimalist development environment for native Microsoft Windows applications.
- After downloading, install MinGW and wait for the “MinGW Installation Manager” to show up.
- When the “MinGW Installation Manager” shows up, click on
mingw32-gcc-g++then select “Mark for Installation”
- In the menu at the top left corner, click on “Installation > Apply Changes”
- Wait and allow to install completely. Ensure you have a stable internet connection during this process.
PATH is an environment variable on Unix-like operating systems, DOS, OS/2, and Microsoft Windows, specifying a set of directories where executable programs are located. In general, each executing process or user session has its own PATH setting. - Wikipedia
After installing MinGW, it can be found in C:MinGWbin. Now you have to include this directory in your environment variable PATH. If you've been using computers for a while now you should know how to do this already, but if you don't, here are a few resources:
- Click here for a Windows OS guide
- Click here for Linux
- Click here for a Mac OS guide
Now we have our compiler set up, let's install Code Runner
Code Runner allows you to Run code snippet or code file for multiple languages:
C, C++, Java, JavaScript, PHP, Python, Perl, Perl 6, Ruby, Go, Lua, Groovy, PowerShell, BAT/CMD, BASH/SH, F# Script, F# (.NET Core), C# Script, C# (.NET Core), VBScript, TypeScript, CoffeeScript, Scala, Swift, Julia, Crystal, OCaml Script, R, AppleScript, Elixir, Visual Basic .NET, Clojure, Haxe, Objective-C, Rust, Racket, AutoHotkey, AutoIt, Kotlin, Dart, Free Pascal, Haskell, Nim, D, Lisp, Kit, and custom command.
- Click here to download
- Or search in VsCode marketplace tab
- After installing restart VsCode
- Open your C++ file in Vscode. Here's a basic hello world program below:
Save this file as test.cpp
- Use the shortcut
Ctrl+Alt+N - Or press F1 and then select/type Run Code
- Or right-click the Text Editor and then click Run Code in the editor context menu
The code will run and the output will be shown in the Output Window. Open the output window with `Ctrl+ shortcut.
- Use the shortcut
Ctrl+Alt+M - Or press F1 and then select/type Stop Code Run
- Or right-click the Output Channel and then click Stop Code Run in the context menu
Hurray, you just successfully set up your C++ environment in VsCode!
Here's a quick hint: By default, VsCode's output terminal is read-only. If you're running code that requires user input like:
you won't be able to type into the terminal, Cannot edit in read-only terminal.
To fix this, you need to manually enable read-write.
- In VsCode, Go to File > Preference > Setting.
- In the User tab on the left panel, find the extensions section
- Scroll and find 'Run Code Configuration'
- Scroll and find a checkbox
Run in Terminal(Whether to run code in Integrated Terminal) Check the box.
OR
- In your
setting.jsonfile, add:
Hurray, you're done and ready to roll :).
Hello World C++ Visual Studio Code
Here are some C++ resources you can use to get started with learning C++
- Code Runner by Jun Han
Thank you for reading!
